티스토리 뷰
※폴더 이름은 모두 프로젝트 이름인 'selowa'로 했습니다.(루트폴더,프로젝트명)
우선 원격 저장소에 있는 최종 프로젝트가 필요하다.
AWS에서 계정 만들고 cloud9(원격컴퓨터에 접속하는 인터페이스제공)클릭

create environment클릭

이름쓰고 Next Step버튼
우분투 선택(범용성 넓음)
계속 넥스트

만들어지는 중
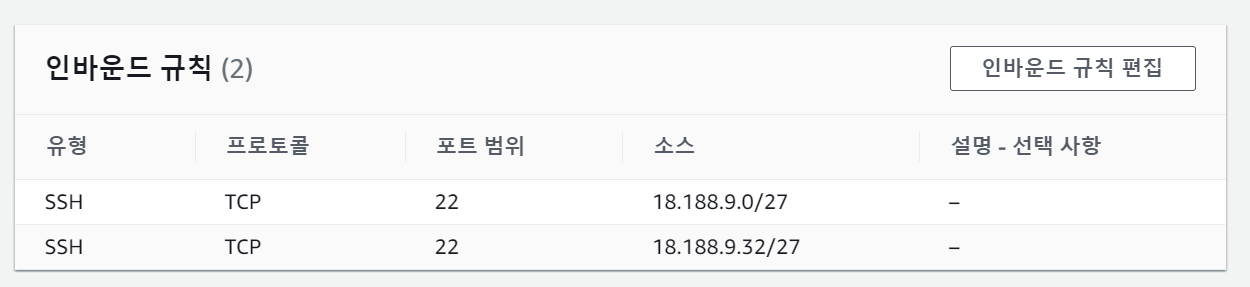
ECT2에 들어가서 보안그룹에 인바운드 규칙 편집 들어감

규칙 추가(다른 사람이 접근하도록)
포트번호 80, 0.0.0.0/0, ::/0 추가해줌

규칙저장
클라우드 9이 켜지면
설정 바꿔주기
터미널창에 ~pwd하면 home/ubuntu 가 나오는데 이걸 기준으로 함

- pyenv 설치
git clone https://github.com/pyenv/pyenv.git ~/.pyenv echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.profile echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.profile echo 'eval "$(pyenv init --path)"' >> ~/.profile echo 'if command -v pyenv >/dev/null; then eval "$(pyenv init -)"; fi' >> ~/.bashrc - 터미널 재시작 후 버전 확인
pyenv -v pyenv install 3.8.7pyenv global 3.8.7 python -V - 프로젝트 클론
cd ~ git clone https://github.com/choijungyun/selowa.git - 가상환경 설치 후 설치
cd ~ cd selowa python -m venv venv source venv/bin/activate pip install -r requirements.txt python manage.py migrate python manage.py createsuperuser - fixtures있는경우
python manage.py loaddata movies/fixtures/genres.json python manage.py loaddata movies/fixtures/movies.json - collectstatic
- settings.py 수정
import os STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
python manage.py collectstatic
# => 184 static files copied to '/home/ubuntu/selowa/staticfiles'. 출력되면 됨nginx
- 사용자의url 중계
- -루트주소는 location으로 -uwsgi한테 장고에 보내주라고한다
- -static주소는 자기가 가진 스테틱파일즈에서 처리
vim을 사용하여 터미널에서 파일을 수정한다
- i :수정모드
- esc:수정모드 빠져나오기
- :wq :저장후 나오기
- 설치
sudo apt-get update sudo apt-get install -y nginx - 파일 수정을 위해 아래 명령어로 에디터 부름
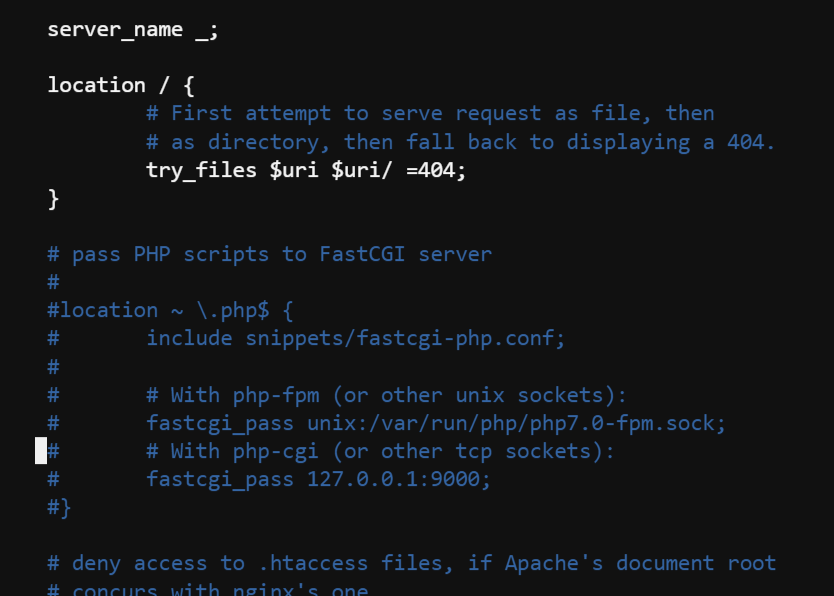
수정할 코드 준비해두기sudo vi /etc/nginx/sites-enabled/default
server_name *.compute.amazonaws.com;
location / {
uwsgi_pass unix:///home/ubuntu/selowa/tmp/selowa.sock;
include uwsgi_params;
}
location /static/ {
alias /home/ubuntu/selowa/staticfiles/;
}- 수정전

- 수정후

uWSGI
NGINX와 django사이를 중계해주는 역할(웹서버 중계), 파이썬 프로그램임
- 설치
pip install uwsgi - 루트 폴더 이동(기존 위치와 동일)
cd ~/루트폴더 - uwsgi설정,로그 저장할 폴더 생성
mkdir tmp mkdir -p log/uwsgi mkdir -p .config/uwsgi/

ini 파일생성하고 아래값 넣음
[uwsgi]
chdir = /home/ubuntu/selowa
module = selowa.wsgi:application
home = /home/ubuntu/selowa/venv
uid = ubuntu
gid = ubuntu
socket = /home/ubuntu/selowa/tmp/selowa.sock
chmod-socket = 666
chown-socket = ubuntu:ubuntu
enable-threads = true
master = true
vaccum = true
pidfile = /home/ubuntu/selowa/tmp/selowa.pid
logto = /home/ubuntu/selowa/log/uwsgi/@(exec://date +%%Y-%%m-%%d).log
log-reopen = trueuwsgi.service폴더 생성후 코드 적어넣기
[Unit]
Description=uWSGI Service
After=syslog.target
[Service]
User=ubuntu
ExecStart=/home/ubuntu/selowa/venv/bin/uwsgi -i /home/ubuntu/selowa/.config/uwsgi/selowa.ini
Restart=always
KillSignal=SIGQUIT
Type=notify
StandardError=syslog
NotifyAccess=all
[Install]
WantedBy=multi-user.target- 심볼릭 링크
sudo ln -s ~/selowa/.config/uwsgi/uwsgi.service /etc/systemd/system/uwsgi.service - 등록
sudo systemctl daemon-reload sudo systemctl enable uwsgi sudo systemctl restart uwsgi.service #데몬 체크 sudo systemctl | grep nginx sudo systemctl | grep uwsgi #nginx 재시작 sudo systemctl restart nginx sudo systemctl restart uwsgi - nginx status
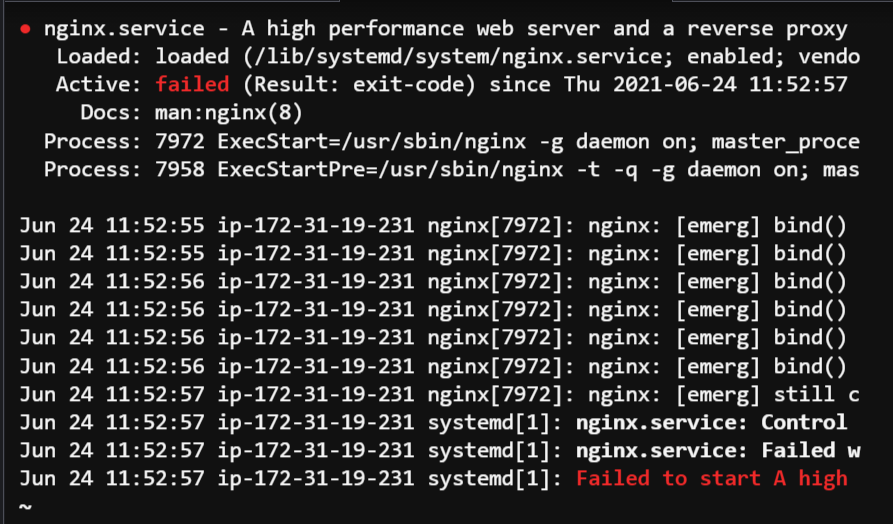
systemctl status nginx.service
했는데 80번 포트를 이미 사용하고있다고 이런에러가 뜨면

꺼줌
sudo lsof -t -i tcp:80 -s tcp:listen | sudo xargs kill다시켜줌
sudo systemctl restart nginx
sudo systemctl restart uwsgi
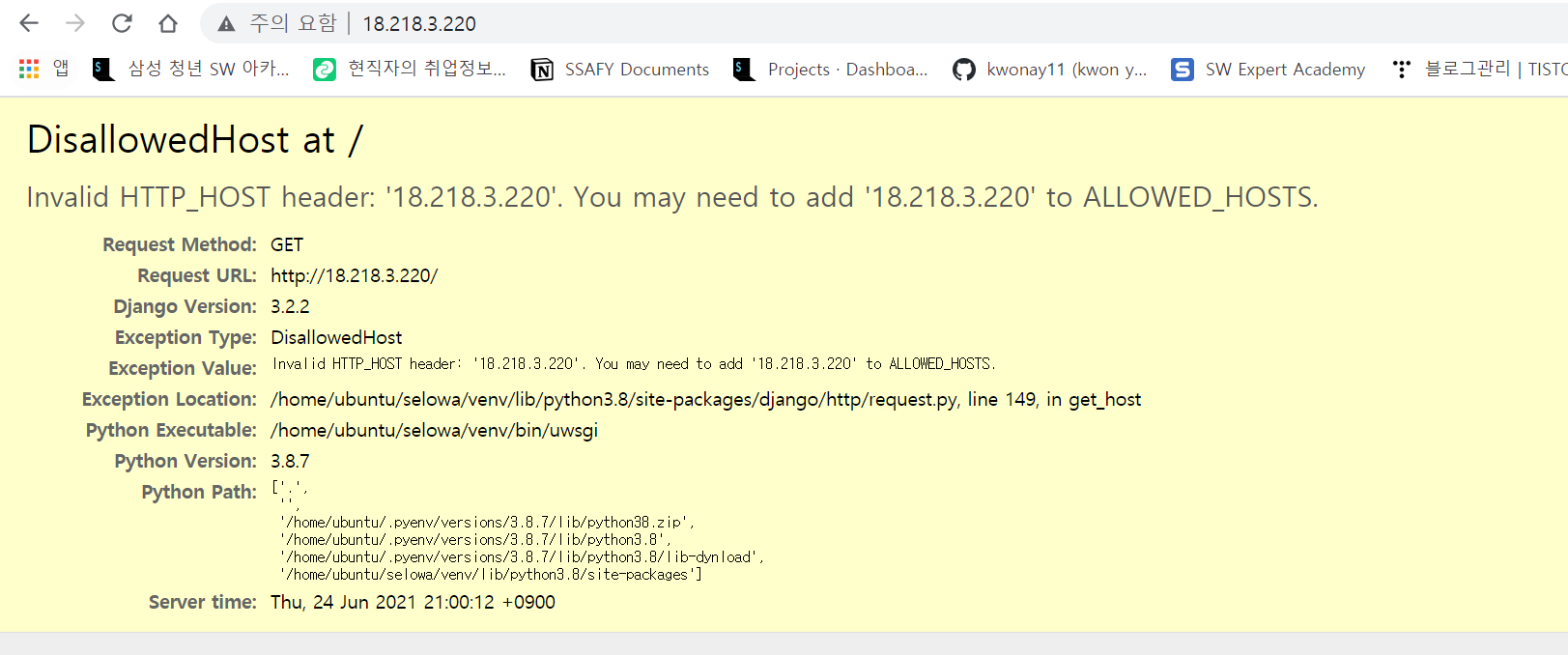
개방 주소로 들어갔을 때 이렇게 나온다면 잘뜬것!
settings.py에 주소값 넣어주기

수정했기 때문에 ctrl + s로 저장 후
다시 켜줌
sudo systemctl restart nginx
sudo systemctl restart uwsgi
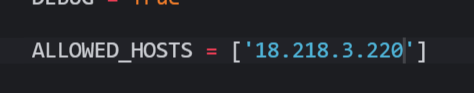
다시 바뀌었고 완성!
http이여서 https로 바꿔줌
DNS
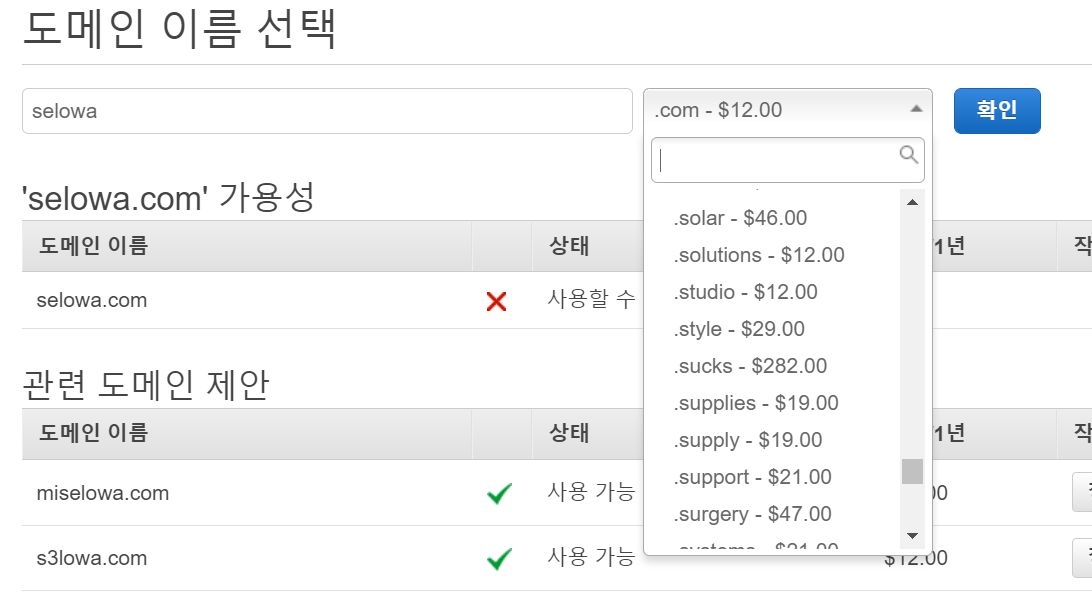
도메인 결제 후 진행
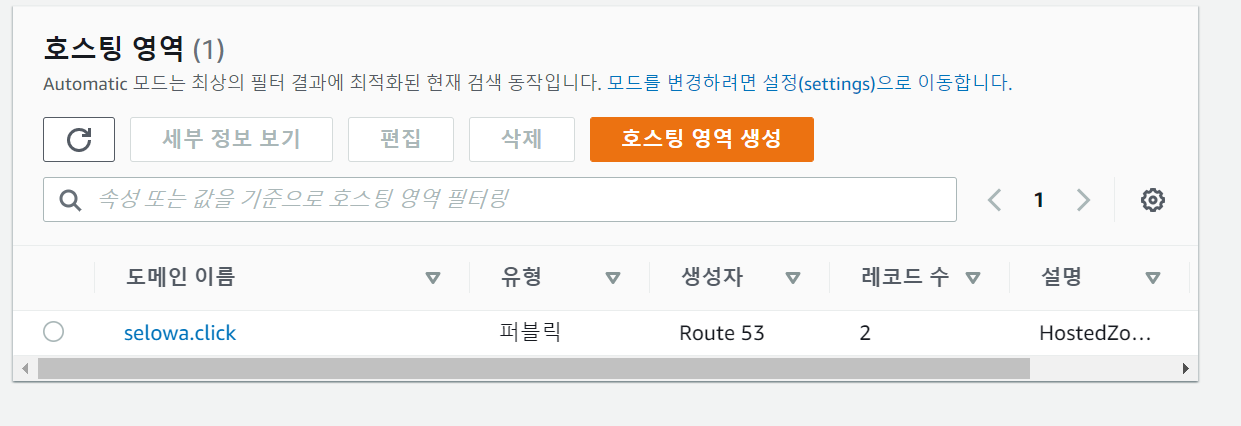
Route53

아무거나 선택해서 결제한다.
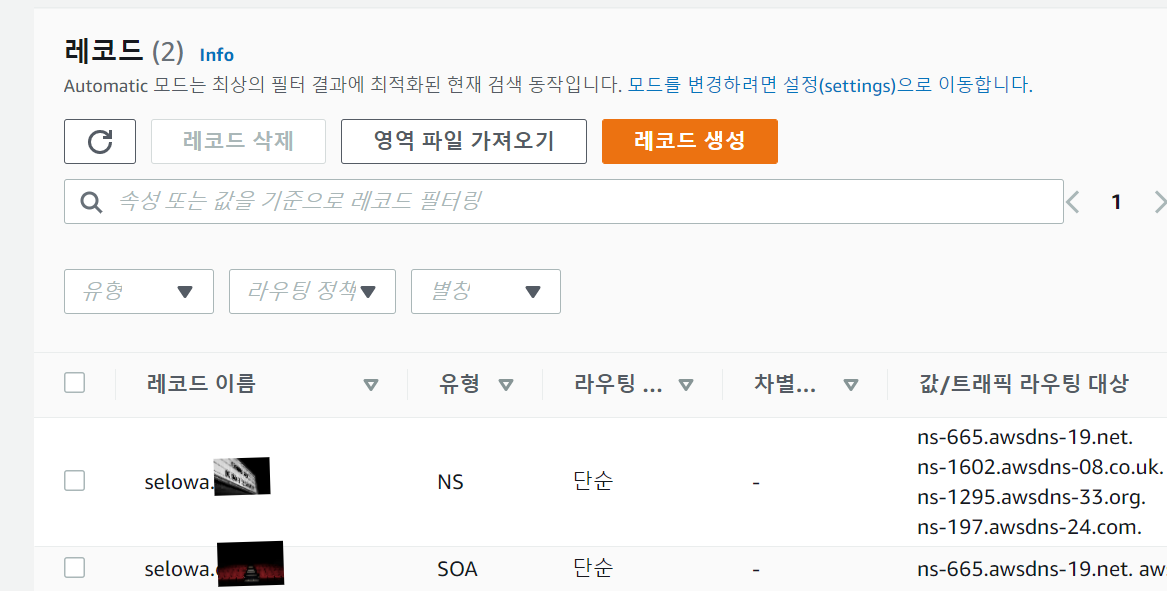
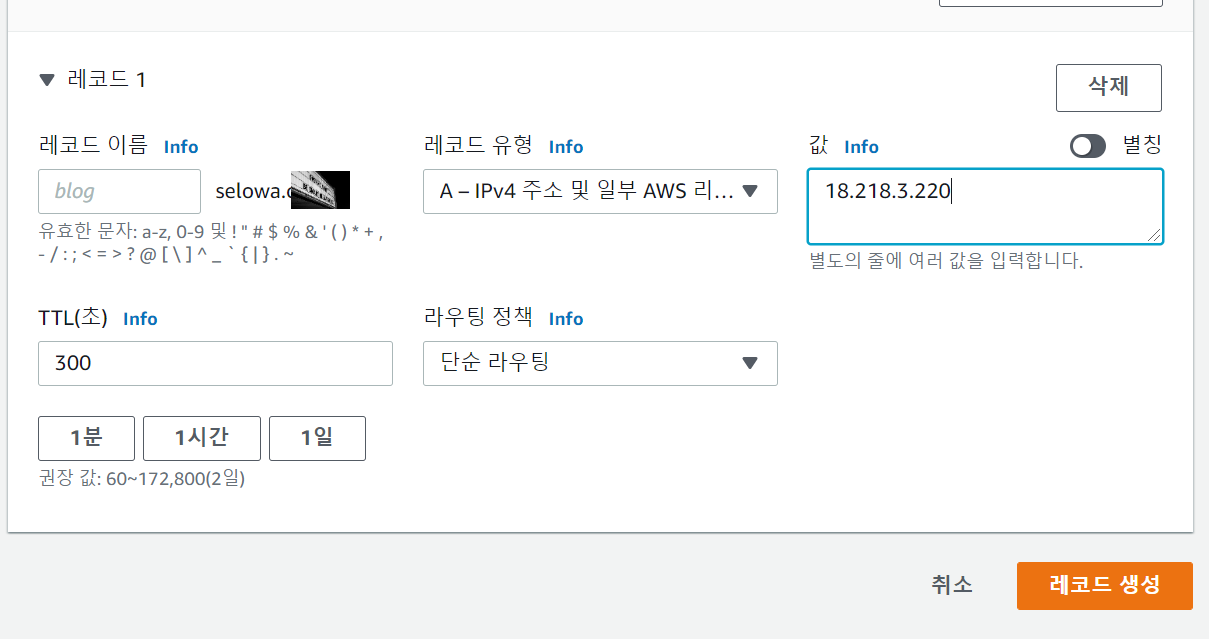
레코드생성
- 레코드 유형 -A
- 값 - EC2 퍼블릭IP



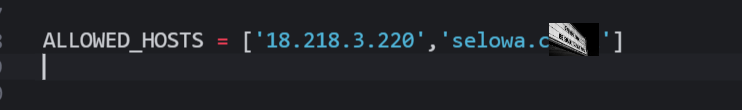
- settings.py에추가

sudo systemctl restart nginx sudo systemctl restart uwsgi
HTTPS인증서 붙이기
https://certbot.eff.org/lets-encrypt/ubuntubionic-nginx
Certbot - Ubuntubionic Nginx
a project of the Electronic Frontier Foundation certbot instructions To use Certbot, you'll need... comfort with the command line command line ...and an HTTP website HTTP website that is already online already online with an open port 80 port 80 ...which i
certbot.eff.org
이 사이트를 참고해서
터미널에
sudo snap install core; sudo snap refresh core
sudo snap install --classic certbotcd selowa에서
sudo ln -s /snap/bin/certbot /usr/bin/certbot
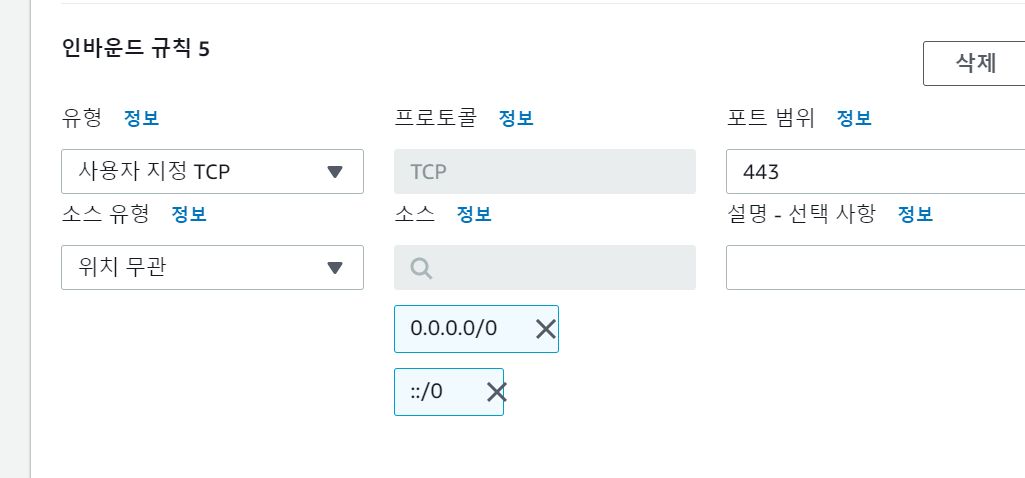
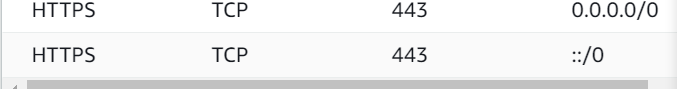
sudo ln -s /snap/bin/certbot /usr/bin/certbot보안 그룹에 인바운드 추가

443이 https 포트번호다. 80은 http포트번호.

https도 성공적으로 등록됨

'프로젝트 > SELOWA' 카테고리의 다른 글
| 영화 웹 서비스 'SELOWA' 최종 구현 영상 (2) | 2021.06.28 |
|---|---|
| [배포] vue netlify (0) | 2021.06.25 |
| 영화 추천 서비스 'SELOWA' - 1차 (5) | 2021.05.26 |
- Total
- Today
- Yesterday
- 파이썬
- 트리
- Python
- 배포
- 안드로이드스튜디오
- 프로그래머스
- AWS
- 백준
- SSAFY퇴소
- 비동기패턴
- javascript
- splide
- 독학
- SQL
- DOM
- 알고리즘
- SWEA
- Java
- 싸피
- commit되돌리기
- django
- vue
- git
- Pyhton
- SSAFY
- 세션 스토리지
- 위클리챌린지2주차
- vue.js
- N과M
- 자바
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
